Bringing
Technology
to Your Success
At SawaTech, we blend creativity and technology to turn your ideas into reality. Whether you need a stunning website, a custom application, or a comprehensive e-commerce store, we're here to make your digital ambitions come true.

Trusted by
Trusted by
these amazing companies








SawaTech - Sheikh Zayed Rd - Al Wasl - Dubai.

Years of
experience
Who We Are
Sawa We Started
Driven by a shared vision and a passion for technology, our team at SawaTech is dedicated to transforming your ideas into cutting-edge digital solutions. From our roots in Syria to our vibrant growth in Dubai, we embody the spirit of collaboration and innovation. Our diverse team of experts brings bold, trend-setting ideas to life, ensuring your brand stands out in the digital landscape. At SawaTech, we believe in working together to achieve the impossible, delivering excellence and quality in every project we undertake.
Our Services
Sawa We Innovate
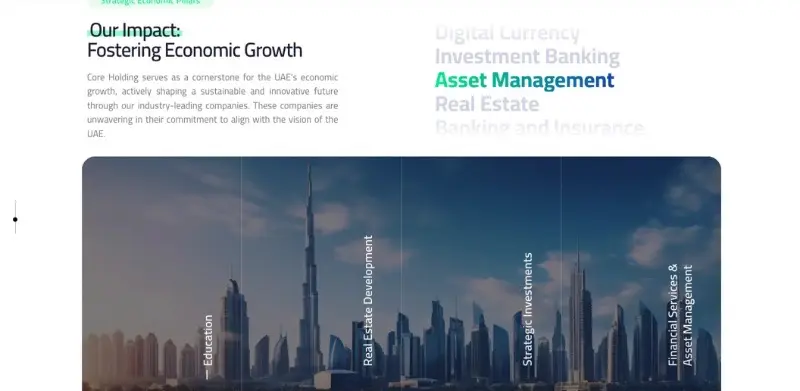
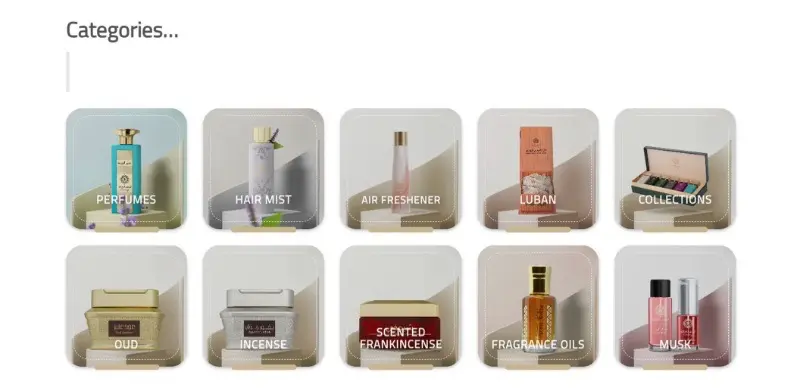
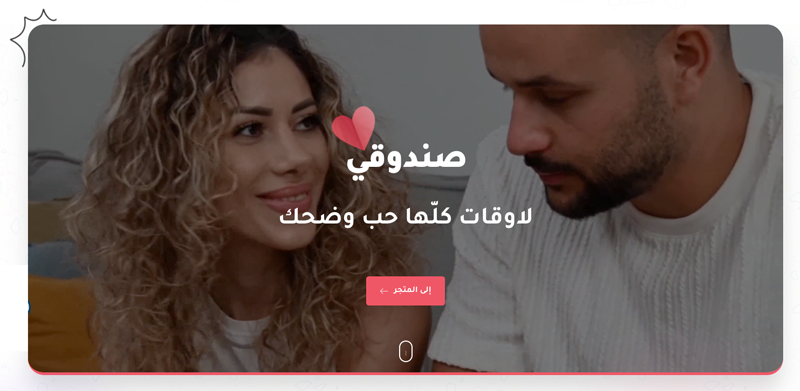
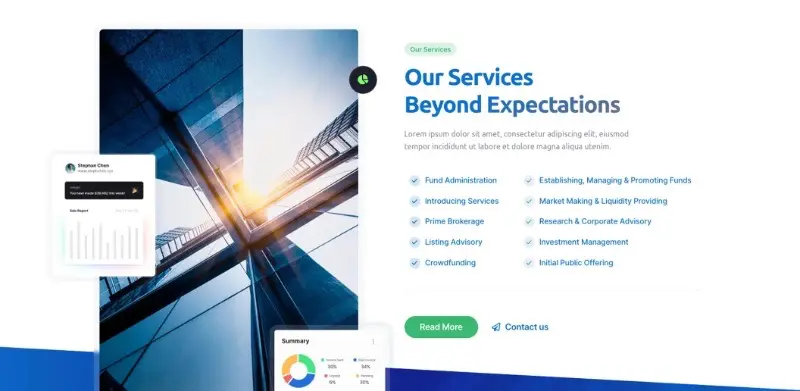
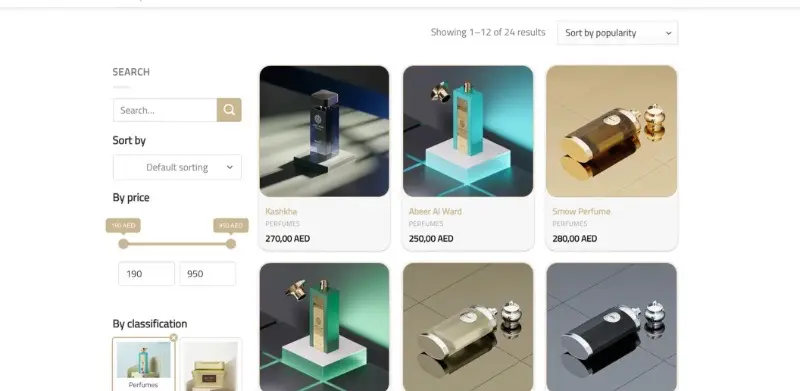
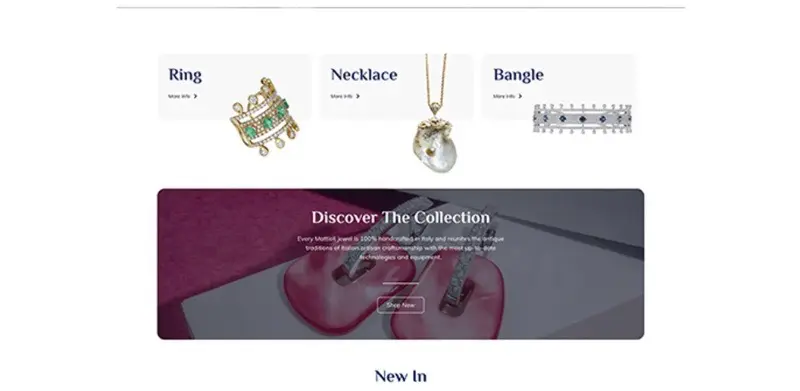
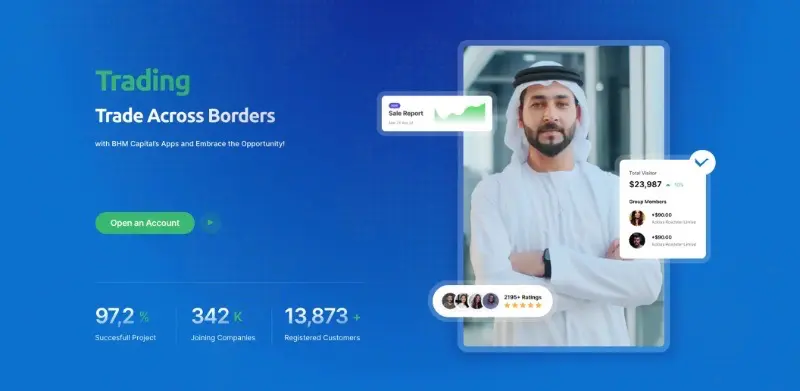
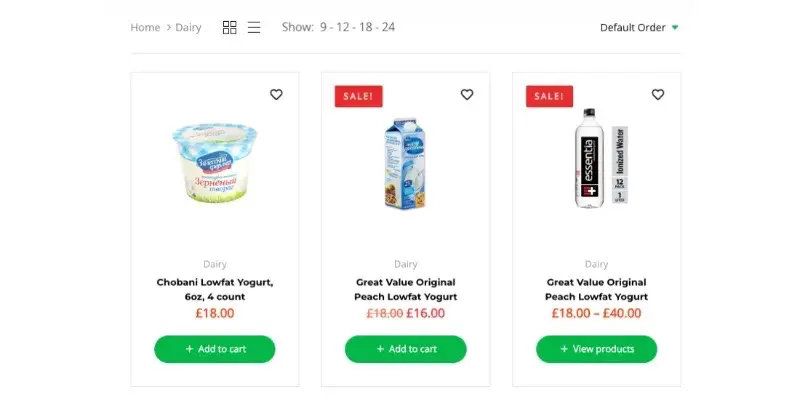
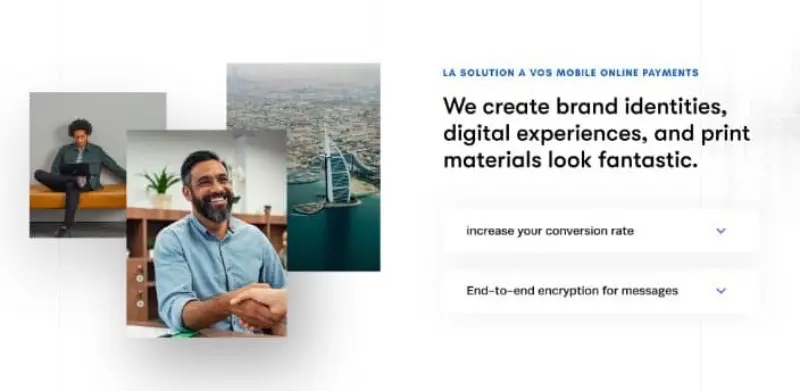
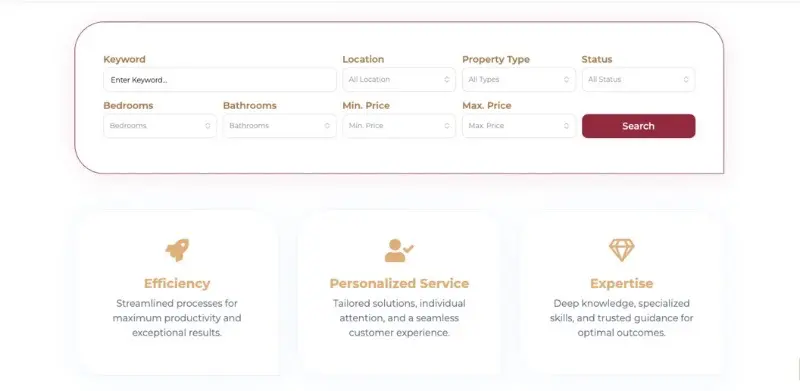
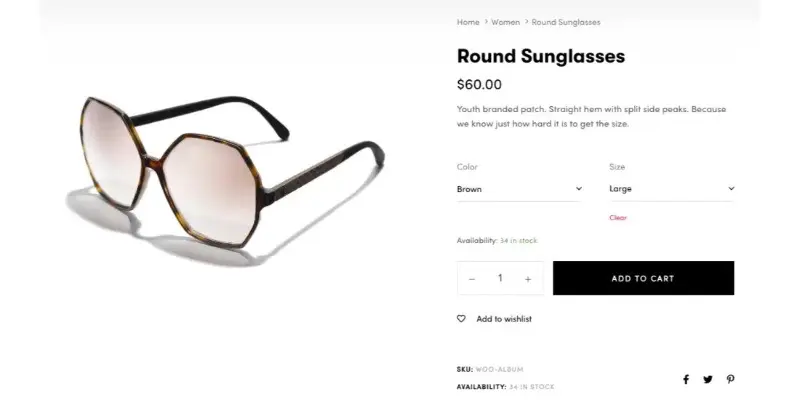
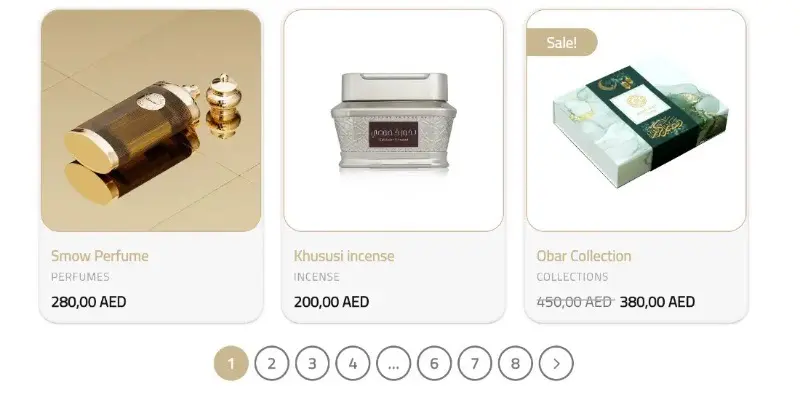
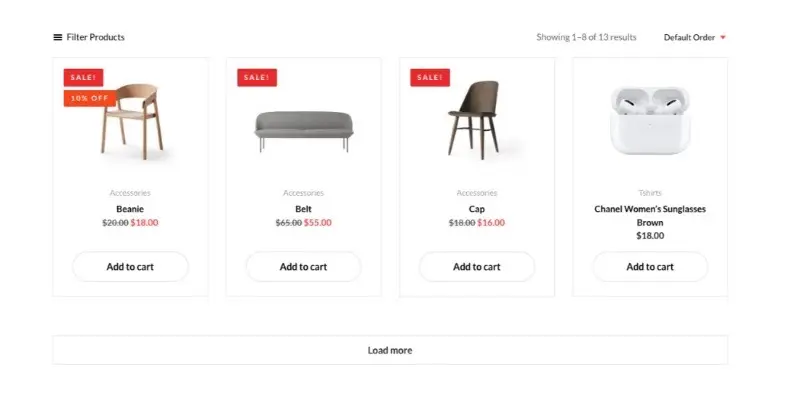
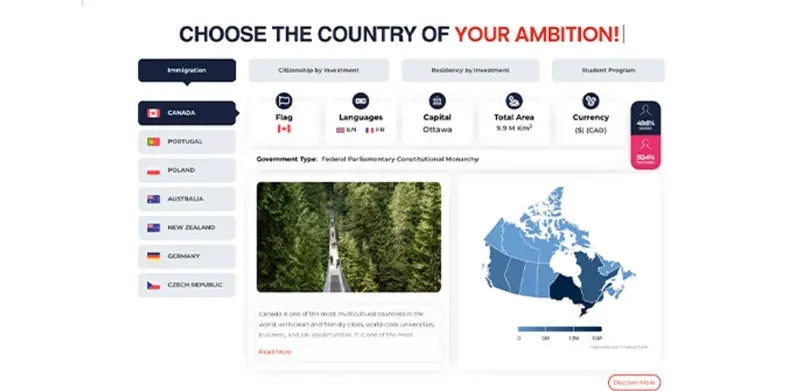
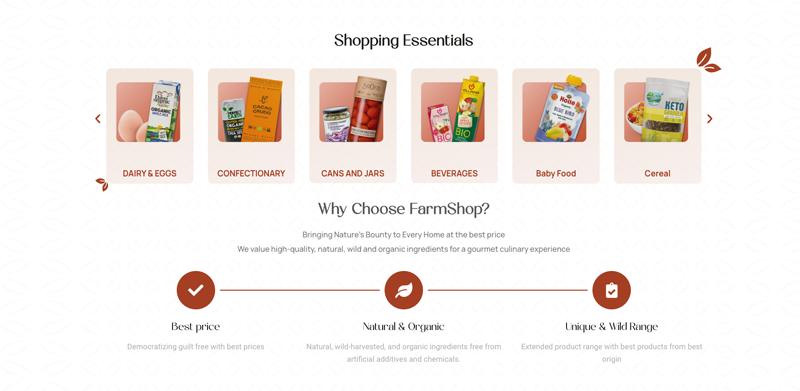
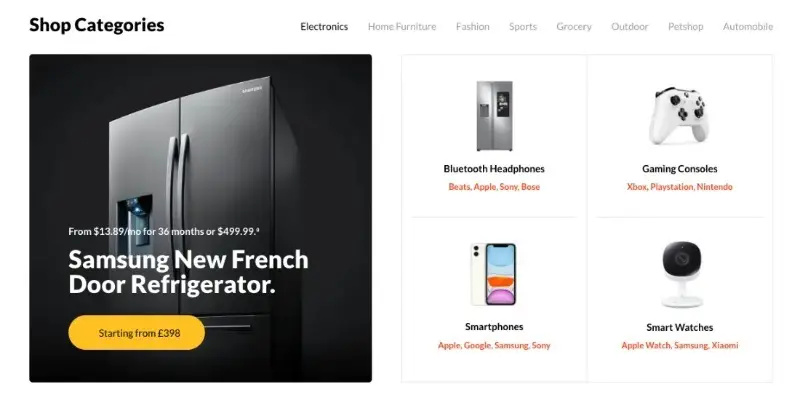
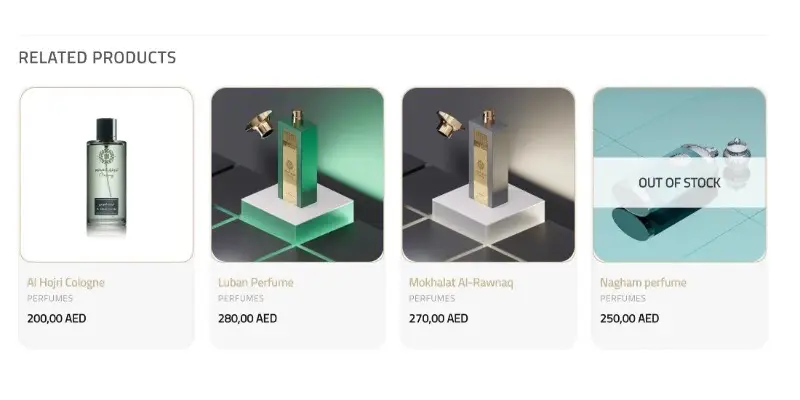
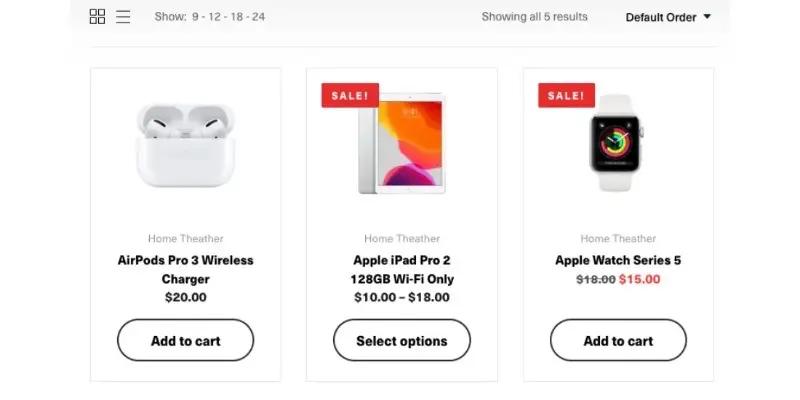
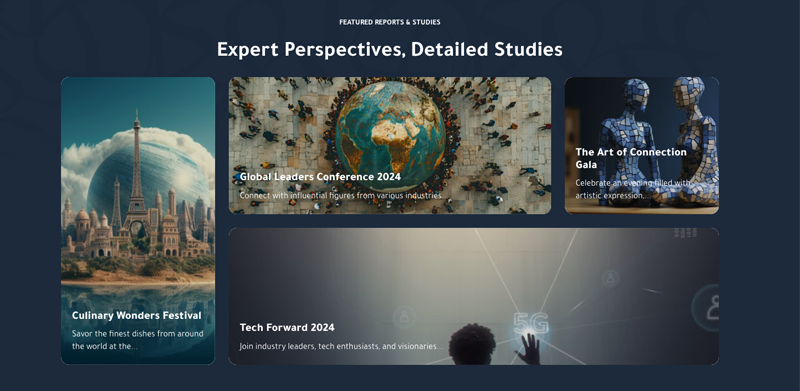
Projects
Exceptional Works
Sawa
We Did It.
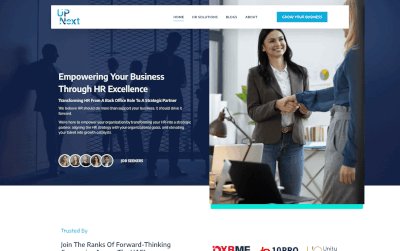
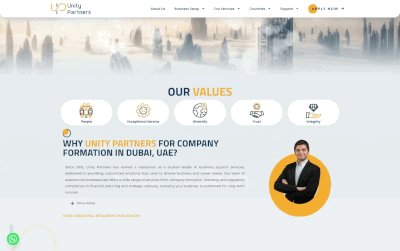
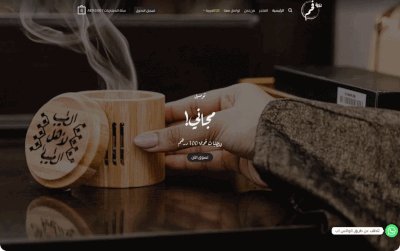
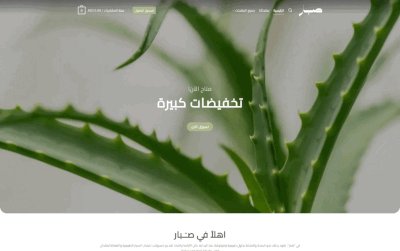
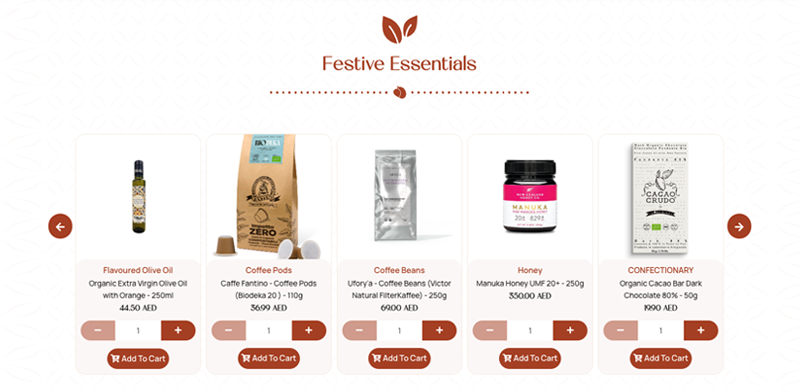
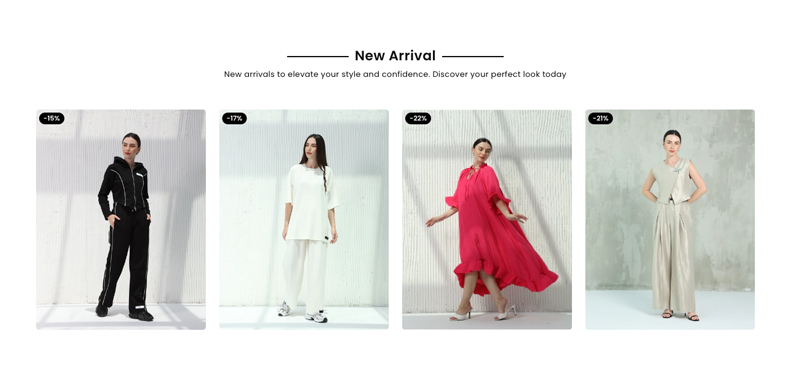
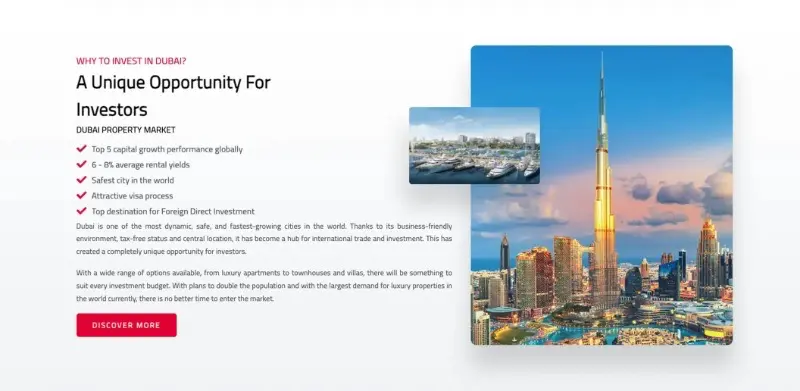
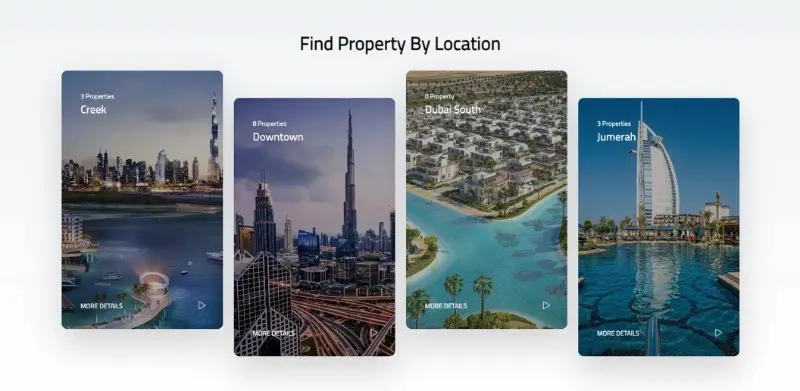
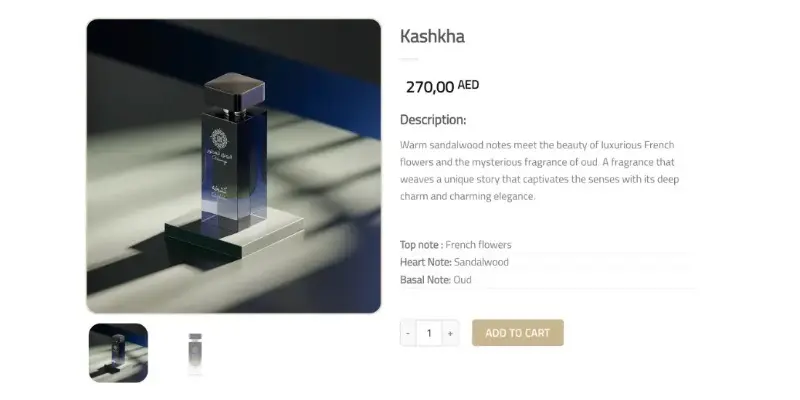
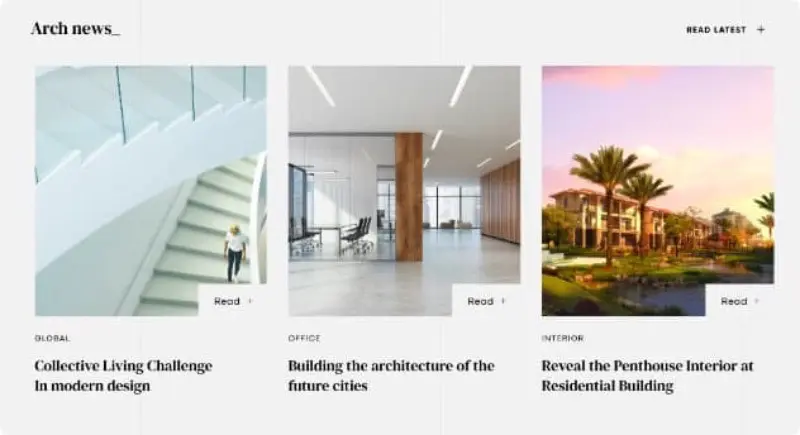
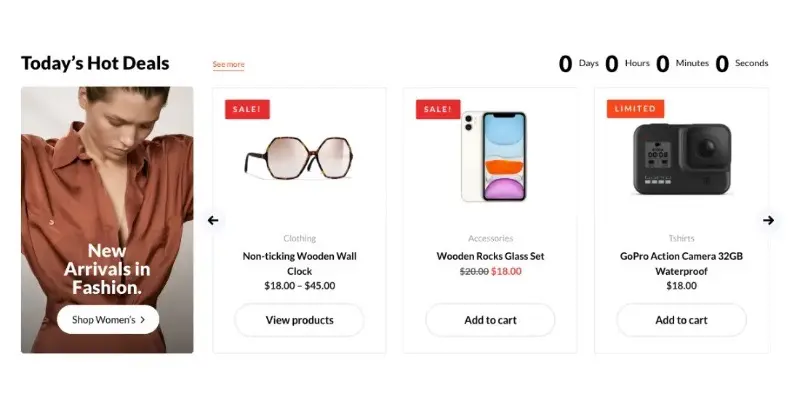
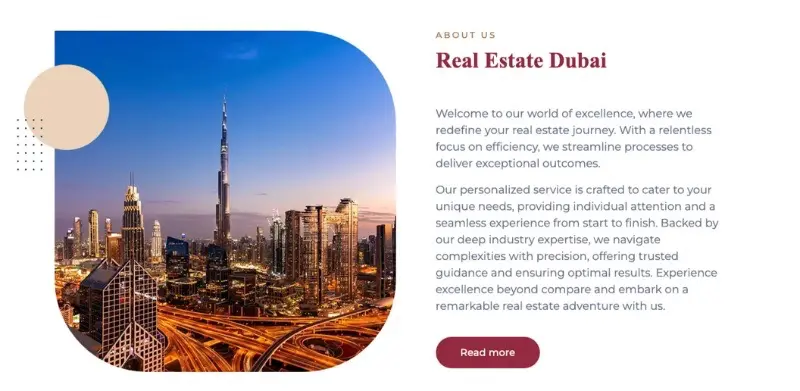
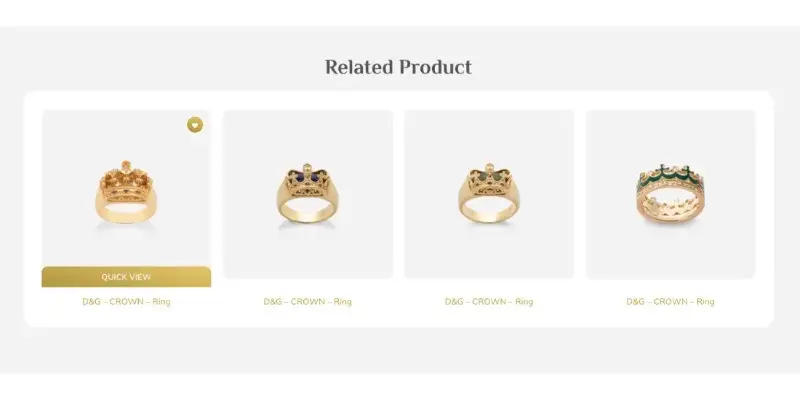
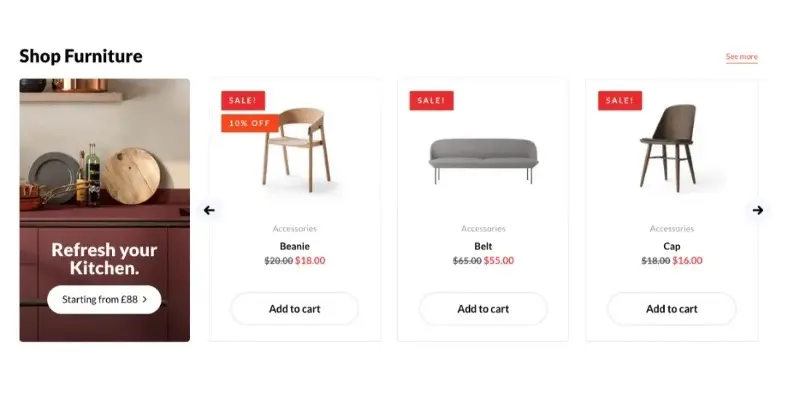
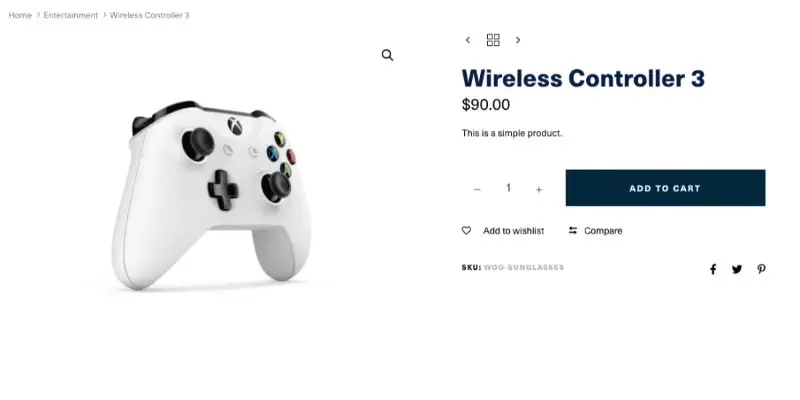
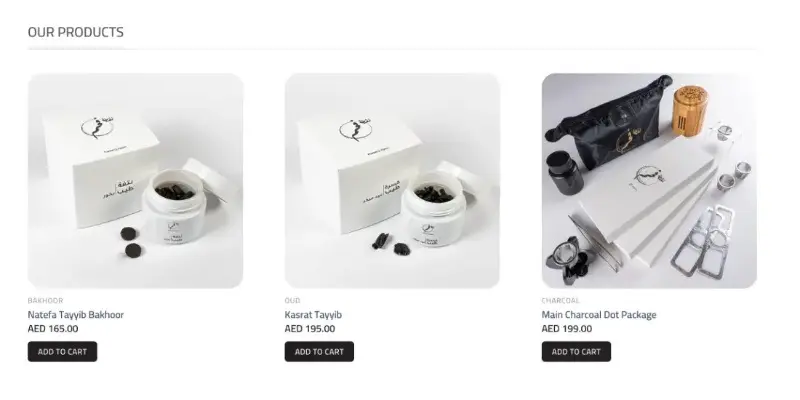
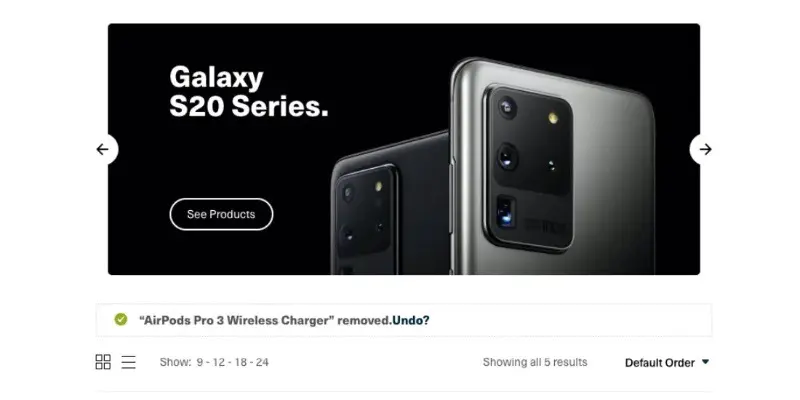
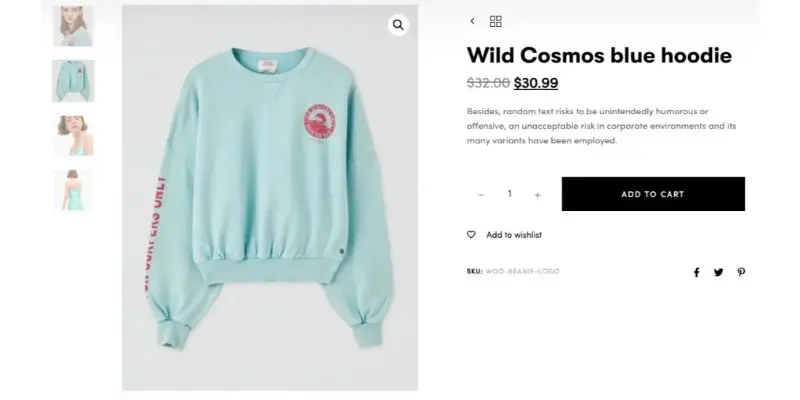
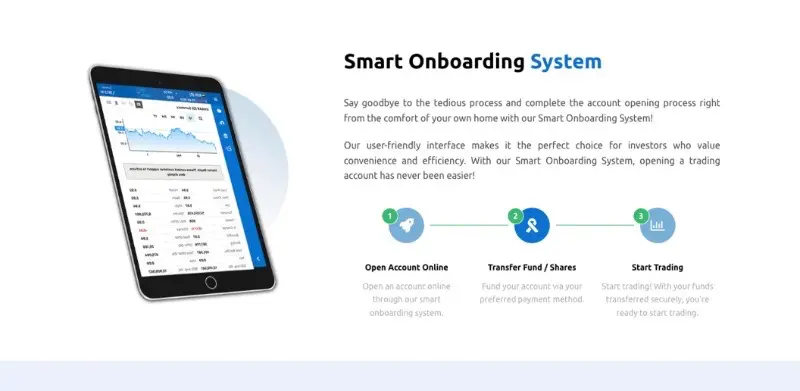
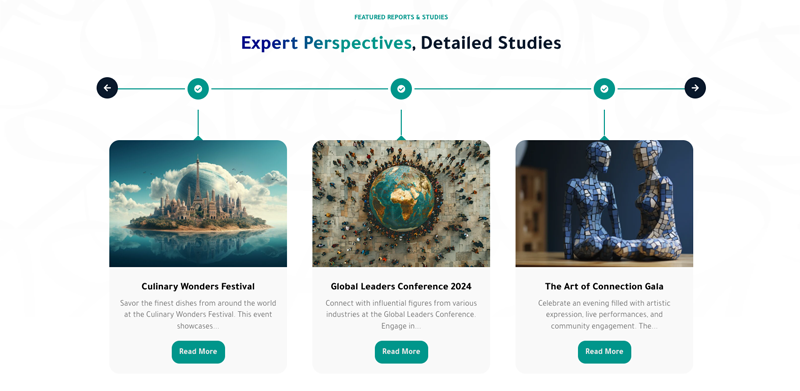
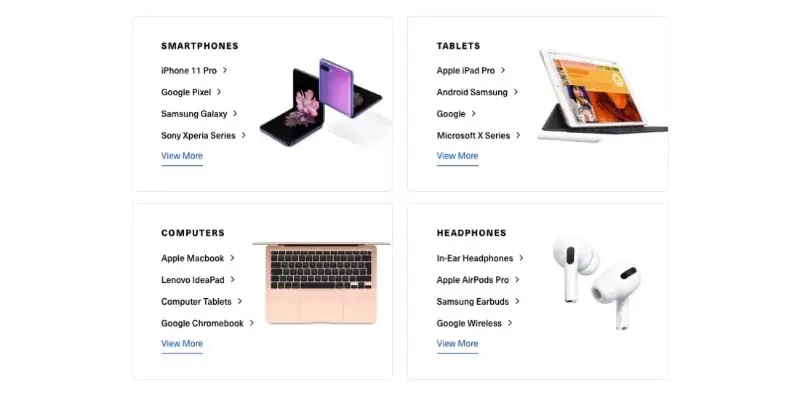
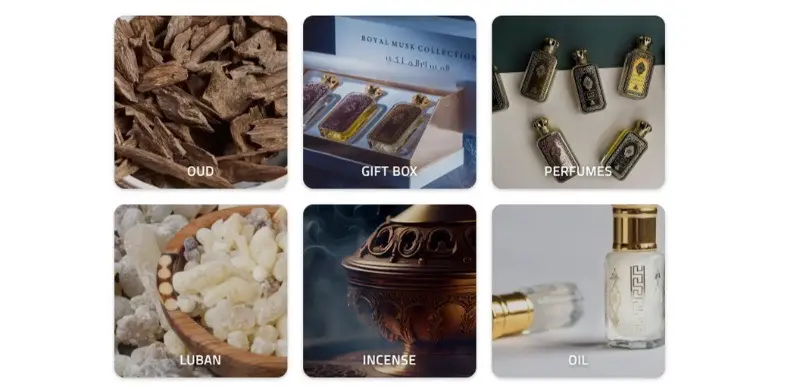
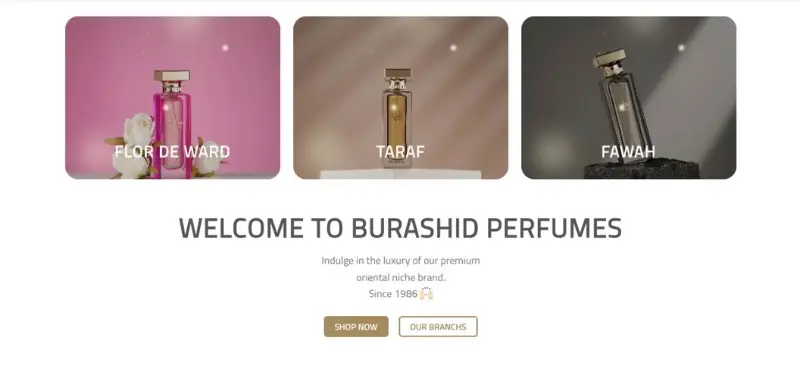
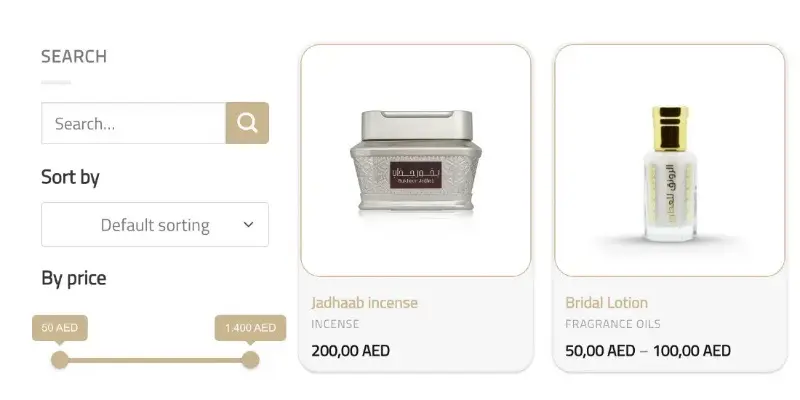
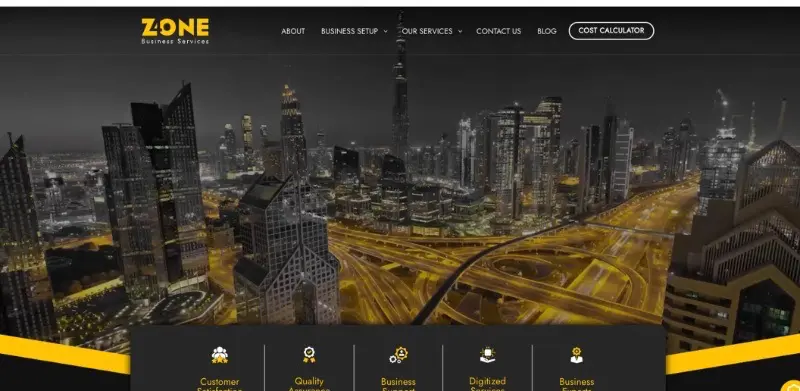
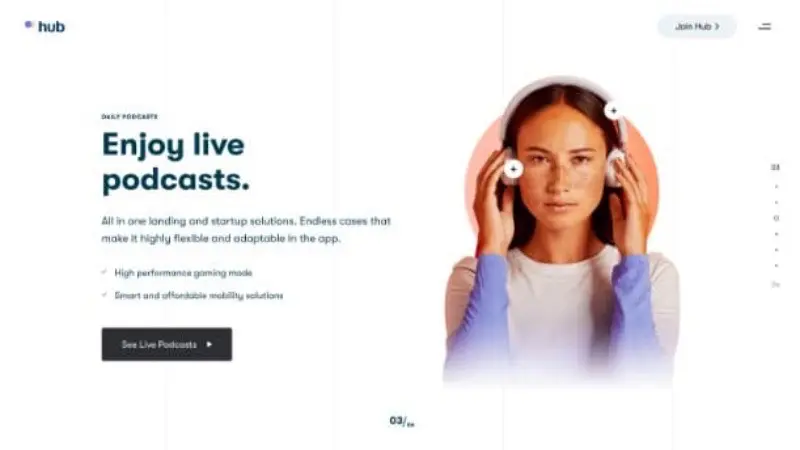
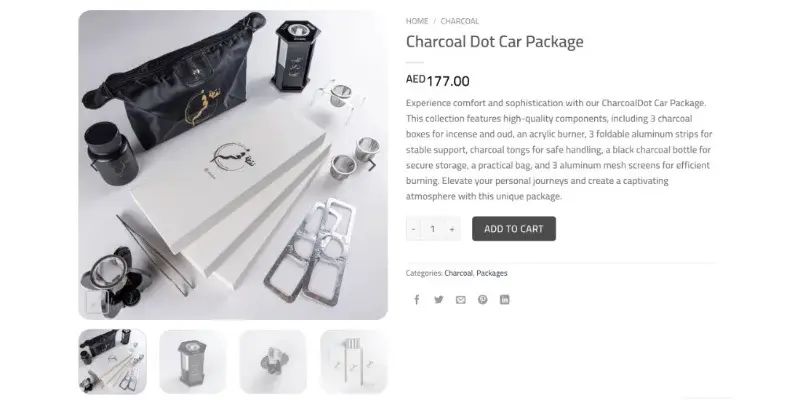
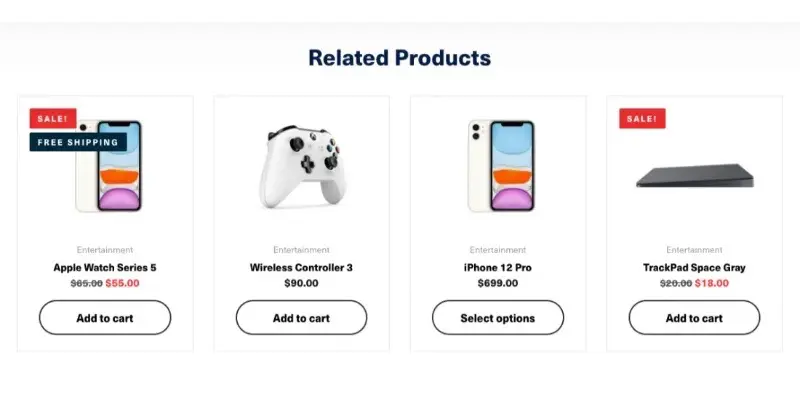
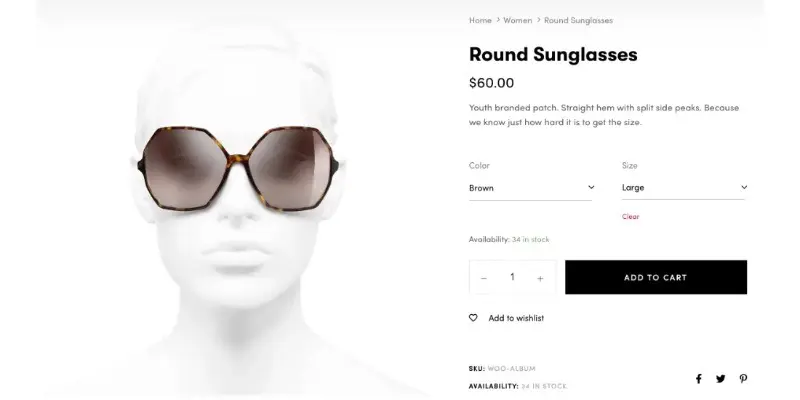
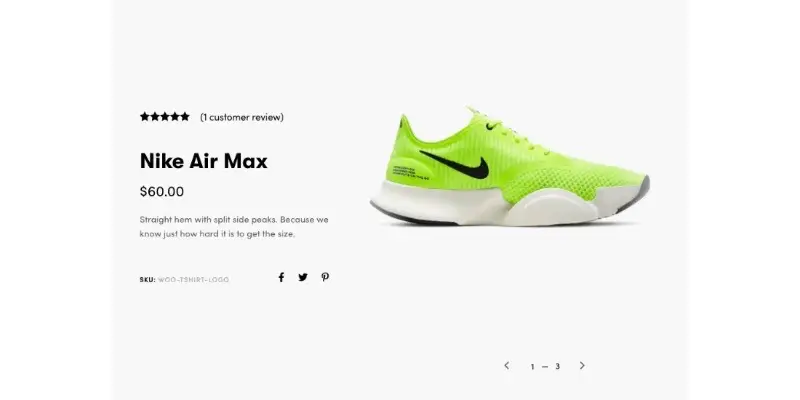
Discover the diverse range of websites we've crafted for our clients, each tailored to their unique needs.












































































Top Three Features of Our Websites
Why Our Websites Stand Out
High Performance
Our websites achieve PageSpeed scores of 95% or higher, ensuring fast load times, reduced bounce rates, and a smooth user experience.
SEO Optimization
We design with SEO best practices in mind, enhancing your site's search engine visibility and driving organic traffic through structured data and clean URLs.
User Experience
Our user-centric design principles create intuitive, accessible, and seamless experiences across all devices, leading to higher user satisfaction and conversion rates.
Need help?
Need a Quick Fix? Got a technical issue or a small glitch on your website?
Press "Space" to start
Ahmed K., Marketing Manager
“SawaTech redesign our website, and the results are amazing! The team was easy to work with and truly understood our vision. “

Muhsin M., Business Owner
“SawaTech always delivers on time with creative solutions. Their support team is super reliable and always there when needed.“

Leila R., Project Coordinator
“Our experience with ST was fantastic. They delivered a beautiful, user-friendly site that our customers love. Highly recommend!“

🚀
Hear from them
Sawa We Thrived.
As a leading web agency in Dubai, we look to engage with our clients beyond the conventional design and development agency relationship, becoming a partner to the people and companies we work with.
Google Reviews
Ready to Elevate Your
Digital Presence?
Ready to Elevate Your Digital Presence?
At SawaTech, we’re passionate about helping your business thrive in the digital landscape. Whether you need a stunning new website, a custom app, or reliable support, our expert team is here to make it happen. Let’s take your digital experience to the next level together!
At SawaTech, we’re passionate about helping your business thrive in the digital landscape. Whether you need a stunning new website, a custom app, or reliable support, our expert team is here to make it happen. Let’s take your digital experience to the next level together!
Adding {{itemName}} to cart
Added {{itemName}} to cart






